
Hey there! Are you interested in building ChatGPT plugins? Well, you've come to the right place! We're going to explore the exciting world of plugin development together in a way that's super easy to understand. Ready? Let's dive in!
Think of ChatGPT plugins as fun little add-ons that give ChatGPT some extra powers. To create a plugin, we'll need to follow a few simple steps:
-
Build an API (that's like a bridge between your plugin and ChatGPT)
-
Write down what your API does using something called OpenAPI
-
Make a JSON manifest file (it's like a little ID card for your plugin)
Sounds cool, right? Don't worry if some of these terms sound a bit tricky – we'll break everything down step by step so you can easily follow along. By the end of our journey, you'll be a ChatGPT plugin-building pro! So, let's get started!
Guide to the Plugin Manifest
The Purpose of the Manifest File
Imagine a plugin manifest as a handy guidebook for your ChatGPT plugin. This guidebook, called the ai-plugin.json file, serves two main purposes. First, it provides important information about your plugin, like its name and description. Second, it helps ChatGPT install your plugin smoothly, just like a guidebook helps you navigate a new city. In simple terms, the manifest file is the key to making your plugin work with ChatGPT.
Hosting the Plugin JSON File
To make your plugin available for ChatGPT, you need to host the manifest file on your API's domain. Think of it as putting your guidebook in a library so others can find it easily. For example, if your company is called example.com, you'll host the manifest file there.
When someone installs your plugin using ChatGPT, the user interface (UI) will look for your guidebook (the manifest file) on your domain. This helps ChatGPT understand how to interact with your plugin and makes the installation process a breeze.
Handling File Not Found Errors
What if the manifest file is not found on your domain? It's like a traveler searching for a guidebook but not finding it in the library. In this case, an error message will pop up, letting you know that something went wrong. To fix this, you'll need to make sure your manifest file is in the right place, so ChatGPT can find it without any trouble.
Example of a Plugin Manifest
Here's a simple example of a plugin manifest. It's like a short guidebook, giving you an idea of what to include in your own plugin's manifest file:
{
"schema_version": "1.0",
"name_for_model": "examplePlugin",
"name_for_human": "Example Plugin",
"description_for_model": "Plugin for adding tasks to a to-do list.",
"description_for_human": "A simple plugin to help you manage your to-do list.",
"auth": {...},
"api": {...},
"logo_url": "https://example.com/logo.png",
"contact_email": "support@example.com",
"legal_info_url": "https://example.com/legal"
}
Each field in the example has its own purpose, which we'll discuss in more detail in the next section.
Manifest File Fields
Now let's dive into the different fields of the manifest file, like exploring the chapters of a guidebook.
schema_version
This field tells us the version of the manifest file schema, helping ChatGPT understand the structure of your plugin's guidebook.
name_for_model
This is the name that ChatGPT uses to recognize your plugin, like a nickname you'd give to a friend.
name_for_human
This is the name of your plugin that people will see. It should be easy to read and remember, just like a catchy book title.
description_for_model
This is a short explanation of your plugin, tailored for ChatGPT. It should be brief and to-the-point, focusing on the main features of your plugin. Keep in mind the context length and use keywords to help ChatGPT understand when to use your plugin.
description_for_human
This is a human-readable description of your plugin. Like the back cover of a book, it should give people a clear idea of what your plugin does and how it can help them. Use simple language and make it interesting, so people will want to try your plugin.
auth
This field contains information about how to authenticate users when they access your plugin. It's like a special password or key that ensures only the right people can use your plugin.
api
This field holds the details about your plugin's API, or the way it talks to ChatGPT. It's like a secret language that helps your plugin and ChatGPT work together smoothly.
logo_url
Here's where you can provide a link to your plugin's logo. It's like a picture on a book cover, making your plugin easy to identify and remember.
contact_email
This field is where you share an email address for users to reach you if they have questions or need support. It's like having a helpful librarian on hand to answer questions about your guidebook.
legal_info_url
In this field, you can provide a link to your plugin's legal information, such as terms of service and privacy policy. It's like a reference section in your guidebook that helps users understand the rules and guidelines for using your plugin.
Plugin Manifest Limits
It's important to know that there are some limits to the length of certain fields in the manifest file. These limits help keep everything neat and tidy, just like keeping a guidebook short and sweet. Keep in mind that these limits may change over time, so it's always a good idea to check for updates.
Name Field Limits
-
name_for_human: The maximum length for this field is 50 characters. This helps keep the plugin name short and easy to remember, like a memorable book title.
-
name_for_model: This field also has a 50-character limit. Just like the human-readable name, this ensures that the plugin name is concise and recognizable.
Description Field Limits
-
description_for_human: Keep your plugin's description under 120 characters. This brief description should be like a catchy tagline that gives users a quick idea of what your plugin is all about.
-
description_for_model: This field has a maximum of 8000 characters. While it's quite generous, this limit will decrease over time. Remember to be concise and use keywords to help ChatGPT understand your plugin's purpose.
API Response Body Length Limit
There's also a 100,000-character limit on the API response body length. Just like the description_for_model limit, this number will decrease over time. By keeping your API responses concise, you'll ensure that ChatGPT can process the information quickly and effectively.
OpenAPI Definition
Overview of OpenAPI Specification
Have you ever wished for a way to describe your API in a simple, easy-to-understand format? Well, that's where OpenAPI comes into play! OpenAPI is like a map that guides ChatGPT in understanding and interacting with your plugin's API. It helps define the API endpoints and their inputs and outputs, making it easy for ChatGPT to know what to expect when calling your plugin.
Example of OpenAPI Specification
Components of a Basic OpenAPI Specification
Think of OpenAPI as a recipe book for your API. Just like a recipe, it has several essential parts:
-
Specification version: Like a book edition, this tells us which version of OpenAPI we're using.
-
Title and description: These give a quick idea of what your API does – like a recipe's name and a short summary.
-
Version number: This helps track changes and improvements to your API over time.
-
Server URL: It's like the kitchen where your API will be cooked up.
-
Paths: These are the steps to follow to create something with your API, like a list of ingredients and instructions in a recipe.
-
Responses: The delicious end product your API will produce.
Sample OpenAPI Specification for To-Do List Plugin
Imagine we're creating a to-do list plugin. Here's a basic OpenAPI specification that describes it:
openapi: 3.0.3
info:
title: To-Do List API
description: A simple API for managing your to-do list.
version: 1.0.0
servers:
- url: https://api.example.com/todo
paths:
/tasks:
get:
summary: Get all tasks
responses:
'200':
description: A list of tasks
content:
application/json:
schema:
type: array
items:
$ref: '#/components/schemas/Task'
components:
schemas:
Task:
type: object
properties:
id:
type: integer
description: The unique identifier for a task
title:
type: string
description: The task's title
completed:
type: boolean
description: Whether the task is completed or not
This example shows us the different parts of a basic OpenAPI specification for our to-do list plugin.
Running a Plugin
So, you've built your ChatGPT plugin, and now you're ready to test it out, right? Don't worry; connecting a plugin to the ChatGPT UI is a piece of cake, whether you're using a local or remote server setup. Let's dive in!
Installing an Unverified Plugin
Local Development Environment
When you're testing your plugin in a local development environment, follow these easy steps:
-
Run the local version of the API on your computer.
-
Open the ChatGPT UI and head over to the plugin store.
-
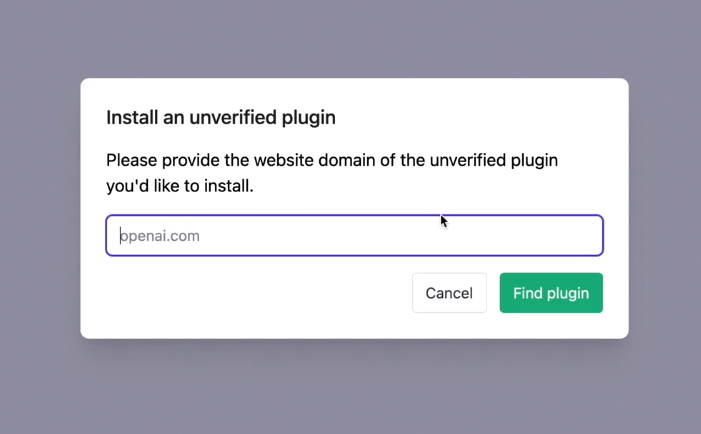
Click on "Install an unverified plugin" – don't worry, this is just for testing!
-
Provide the local host URL for your plugin, and you're all set!

Remote Server Setup
If you're installing a plugin on a remote server, just follow these simple steps:
-
Go to the plugin store in the ChatGPT UI and click on "Develop your own plugin."
-
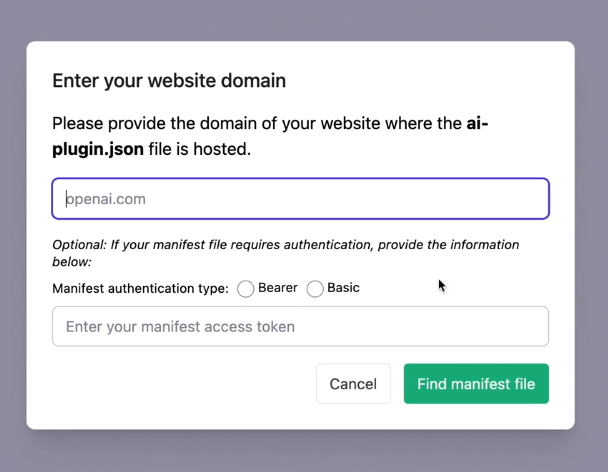
Choose "Install an unverified plugin."
-
Add your plugin manifest file to the
./well-knownpath on your server. -
Deploy the new changes to your public site. Easy, right?

Setting Up a Local Proxy for a Public API
You might be wondering, "Why would I want to use a local server as a proxy?" Well, it's great for quick prototyping and testing! Some benefits include:
-
Faster iteration for changes to the OpenAPI specification and manifest file.
-
Reducing the time needed to test API changes.
-
Simplifying the debugging process.
Configuring a Local Proxy Server
Setting up a local proxy server is a breeze. Just follow these steps:
-
Pick a suitable proxy server software or library.
-
Configure the proxy server to forward requests to the public API.
-
Make sure your local development environment is ready for testing.
Connecting the Local Proxy to ChatGPT
Now, let's connect the local proxy to ChatGPT:
-
Update the server URL in your OpenAPI specification.
-
Reinstall the unverified plugin with the updated specification.
-
Test your plugin to make sure it connects properly to the local proxy. Voilà!
Writing Descriptions
Imagine you're telling a friend how important it is to write good descriptions in the OpenAPI specification and the description_for_model in the manifest file. It's like giving your friend clear instructions to find your house - it makes everything so much easier!
Utilizing Description Fields
Writing Function Descriptions
When writing function descriptions, think of it like describing a new toy to a friend. You'll want to explain what the toy does, what buttons to press, and what exciting things will happen when they use it. In the same way, for a function, explain its purpose, detail the input parameters and their roles, and describe the expected output or behavior.
Writing Query Field Descriptions
Imagine explaining a board game's rules to your friend. You'll need to tell them how the game pieces work, what the purpose of each move is, and any special restrictions or limitations. Similarly, when writing descriptions for query fields, describe the expected data format, explain the purpose of the query field, and list any limitations or restrictions on its use.
Crafting the description_for_model
Writing an Effective Description
Writing the description_for_model is like describing a cool new gadget to your friend. Start with "Plugin for..." to let them know it's a plugin, then list all the things it can do. Remember to keep it short and sweet! Avoid being too specific about how to use the plugin, just like you wouldn't give your friend a step-by-step guide for every possible use of the gadget.
Examples of Good and Bad Descriptions
A good description for a weather plugin might be: "Plugin for checking the current weather, temperature, and humidity in any city."
A bad description would be: "Use this plugin to check the weather by saying 'What's the weather like in (city)?' and it will give you the current temperature and humidity."
The first description is clear, concise, and informative, while the second one is overly specific and may limit the plugin's usefulness.
So, when writing descriptions for your ChatGPT plugins, think about making them as easy to understand as a story you'd share with a friend. Keep it fun, friendly, and simple, and you'll be on the right track!
Best Practices for ChatGPT Plugins
So, you're working on your very own ChatGPT plugin, and you want to make sure it's the best it can be, right? Here are some best practices to follow that'll help you create an awesome plugin that's useful, user-friendly, and fun to use!
Let ChatGPT Do the Talking
Think of ChatGPT as a talented artist who just needs the right colors to paint a beautiful picture. Instead of trying to control exactly how ChatGPT responds, focus on giving it accurate and useful data. This way, ChatGPT can create the perfect response based on the context and plugin information. Remember, less is more when it comes to guiding ChatGPT's responses!
Only Use Your Plugin When Needed
Imagine if your friend kept interrupting your conversations with random facts. Annoying, right? The same goes for plugins. Make sure your plugin only comes into play when users specifically ask for its help. This way, you won't get in the way of the conversation and users will appreciate your plugin even more.
Don't Force Triggers on ChatGPT
Let ChatGPT decide when to use your plugin based on the user's input. It's like trusting your GPS to find the best route instead of telling it exactly which streets to take. By not prescribing specific triggers, you'll give ChatGPT the flexibility to use your plugin in the most helpful and natural way.
Serve Raw Data, Not Natural Language
You wouldn't give a chef a pre-made meal to cook, would you? Similarly, don't provide ChatGPT with natural language responses. Instead, give it raw, structured data that it can use to cook up the perfect response. This way, ChatGPT can craft the most fitting and helpful answers based on the information you provide.
Test, Test, Test!
Like trying on different outfits to find the perfect look, you should test multiple prompts and descriptions to find the most effective ones. Experiment with different user inputs to cover various use cases, and don't be afraid to iterate and improve your plugin based on your findings.
Keep It Simple and Clear
Just like how a clear and concise recipe is easier to follow, writing simple and easy-to-understand descriptions for your OpenAPI specification and description_for_model will help ChatGPT serve up better responses. Stick to a straightforward, objective tone to make it easy for ChatGPT to understand.
Stay on Top of Your Plugin
Make sure to keep an eye on your plugin's performance and user feedback. It's like taking care of a plant – you need to water it, trim it, and make sure it gets enough sunlight. Regular updates will ensure that your plugin stays compatible with ChatGPT and addresses any potential issues. Plus, staying up-to-date with ChatGPT's features and best practices will help you keep your plugin fresh and thriving!
Debugging
Accessing the Debug Pane
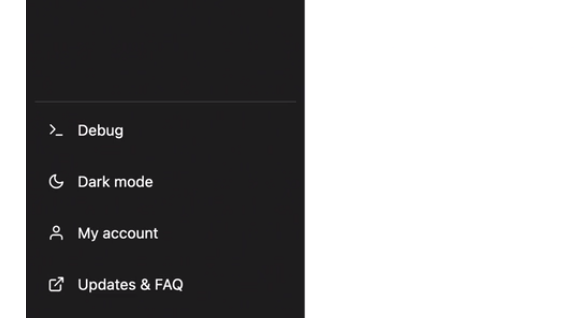
Have you ever felt lost while trying to fix a problem with your plugin? Don't worry! The Debug pane is here to help you. You can find the "Debug" button on the lower left of the ChatGPT user interface. Just give it a click, and the Debug pane will open up. It's like opening a secret door to the inner workings of your conversation, including plugin calls and responses.

Interpreting Plugin Calls and Responses
In the Debug pane, you'll see three main parts:
-
Model calls to the plugin: These are messages from the "Assistant" that contain JSON-like parameters sent to the plugin. It's like the Assistant is asking the plugin for help with something.
-
Responses from the plugin: These are messages from the "Tool" that provide the information the plugin returns. Think of it as the plugin answering the Assistant's questions.
-
How the model uses the plugin's information: These are messages from the "Assistant" that show how the plugin's data is used in the response. It's like watching the Assistant use the plugin's knowledge to craft a helpful answer.
Understanding these interactions is like piecing together a puzzle to see the full picture of how your plugin works with ChatGPT.
Handling Plugin Installation Errors
If you're having trouble installing your plugin, the browser's JavaScript console can be your best friend. It's like having a detective by your side, helping you spot clues about what's going wrong. Just follow these steps:
-
Open the browser's JavaScript console to find errors during plugin installation.
-
Examine error messages for potential issues with the plugin's manifest file or OpenAPI specification. Think of these messages as hints to guide you towards a solution.
-
Troubleshoot and fix any errors to ensure a smooth plugin installation process. It's like solving a mystery and restoring order to your plugin world.
Iterating and Improving Your Plugin
The Debug pane is also a fantastic tool for making your plugin even better. Here's how you can use it to improve your plugin:
-
Identify areas where the plugin's behavior can be improved by examining the Debug pane. It's like shining a flashlight on the parts that need some extra attention.
-
Make adjustments to the OpenAPI specification or the manifest file based on what you've learned from the Debug pane. It's like fine-tuning the gears of a machine to make it run more smoothly.
-
Re-test the plugin using the ChatGPT UI to see if your changes have been effective. It's like taking your newly improved plugin for a test drive to make sure it's ready for the road.
Remember, the key to creating an amazing plugin is to keep learning, iterating, and refining. By using the Debug pane as your trusty companion, you'll be well on your way to building a top-notch ChatGPT plugin that users will love!
Conclusion
So, we've come a long way, haven't we? Just like learning to ride a bike, building ChatGPT plugins might seem tricky at first, but with practice and patience, it'll soon feel like a breeze! Remember, our goal is to help developers like you create fantastic plugins for ChatGPT that will make users' lives easier and more enjoyable.
In a nutshell, we've gone through the nuts and bolts of creating a plugin manifest, understanding OpenAPI specifications, running and testing plugins, and writing simple yet effective descriptions. We also shared some best practices and handy debugging tips to ensure your plugin is in tip-top shape.
Think of this process like baking a cake. You've got all the ingredients and steps laid out for you, but it's up to you to mix them together, put it in the oven, and keep an eye on it. Don't be afraid to experiment and learn from your mistakes—that's how the best recipes are created!
So, what are you waiting for? It's time to roll up your sleeves and dive into the world of ChatGPT plugins. With a little practice and a pinch of creativity, you'll be able to craft plugins that users will love and find incredibly helpful. And always remember, the key to success is to keep learning, iterating, and having fun along the way.
Good luck, and happy plugin building!